
Everyone is talking about usability nowadays, but what exactly is it? Jakob Nielsen, the “usability guru,” defines usability as a “quality attribute that assesses how easy user interfaces are to use”. (And that includes websites.) In other words, can someone on a site find what he or she is looking for without getting frustrated?
So, what is the benefit of having a site that is easy to use? And how can you measure a site’s usability?
If people cannot find what they are looking for on your site, they will leave. If they cannot checkout effortlessly, they will not buy your product. If they cannot find your contact information, then you may never get that important call. Remember, websites serve a utilitarian purpose, and you cannot control the way that your users interact with your site. But you CAN make sure that your navigation is clear, your design is clutter free, and any important content is easy to find.
Mr. Nielsen also defines 10 Usability Heuristics that you should keep in mind when you design a website or interface. These guidelines can help you avoid some of the most common usability errors that you might encounter.
In addition to designing your site based on usability principles, it is essential to test your designs on real users. And with tools like Chalkmark, you can conduct these tests for free! Here’s how to get started:
-
Create Personas and Define Tasks
The first step in creating a usable design is to research your users. You need to understand the audience that will be using your site, and account for their interests and possible limitations, as you design your interface. One way to do this is to create two or three hypothetical “Personas” that describe the type of people who will be using your site. Consider the following criteria:
- How old are they? Are they male or female?
- Where do they live? What is their occupation? Do they have a family? What is their income? Education level?
- How will they be accessing your site? Do they use a Smartphone or tablet or do they have an outdated browser and a dial up modem?
- What are their interests? What other sites do they browse on a daily basis?
Once you have defined your personas, next define the tasks that your users are most likely to do on your site. If you are designing an ecommerce site, common tasks might be adding an item to the cart or finding the return policy. If you are designing a site for a restaurant, your users will most likely be looking for the menu, or contact information to make reservations. Compile a list of all potential tasks in order of frequency or importance.
-
Information Architecture
Creating a usable site requires more than just designing an aesthetically pleasing layout. You also need to give special consideration to the way your content is organized, and the words that you use to describe your content. Wikipedia defines Information Architecture as “the art and science of organizing and labeling websites, intranets, online communities and software to support usability”. Common steps in the IA process include a content inventory, card sorting techniques to determine the best possible names for your labels, and creating a sitemap to organize the structure of your pages. Optimal Workshop offers two great tools for these tasks: OptimalSort for card sorting and TreeJack for testing your site map. Your test participants should come from a similar demographic as the personas that you created in Step 1.
-
Wireframing & Design
Once you have determined that you have a usable IA, you are ready to start creating wireframe prototypes. Wireframes are an essential part of the usability process. They are quick to develop and easily disposable, and they allow you to test out potential layouts in order to achieve the most usable design. Mashable lists some great free wireframing software, but many designers chose to use software that they already own, and you can find free templates for Keynote, Photoshop or Illustrator. Another great option is to create wireframes the old fashioned way on paper. For those looking to wireframe by hand, one of our favorite UX designers Konigi offers free printable graph paper and a DIY kit for wireframing with magnets.
Wireframing Tip: Create pixel perfect wireframes to make for an easier transition into your Photoshop layout designs. We recommend the 960 grid system, which offers templates for a variety of applications.
Whether you chose to test your designs during the wireframing or design process depends on how large of a project you are creating and how complicated your designs are. The benefit of testing your wireframes is that you can learn about potential problems before you commit to design elements. This can be especially helpful if you are creating a complicated interface with multiple pages. If you do choose to test your wireframes, it is still a good idea to test your actual design mock-ups as well, as they can give you more accurate results on how your users will be interacting with the site.
-
Test Your Users
Our favorite free tool for testing wireframes or designs is OptimalWorkshop’s Chalkmark, but there are plenty of other options out there on the web. (UserTesting, ClickHeat, FiveSecondTest, Loop11.) We like Chalkmark for its simplicity: you upload your wireframe, mockup, or screenshot as a jpeg or png, and then ask your users where they would click to perform a certain task. The free version allows you to create up to three tasks (on the same image or different images) for each test. If you would like to test versions of your design or ask more than three questions you can create multiple tests. You should test the tasks that you defined when you created your personas.
Once you have created your test you will need to share it with participants. It is best to test your designs on users from similar demographics as your personas. Chalkmark allows you to share your test link via Twitter, or your can email the link directly. If you are working on a redesign or a new website for an existing company then you might have access to the perfect database of participants, as these will be the sites that potential users frequent. The free version of Chalkmark allows you up to 10 participants for each test, but you can discover 85% of a site’s usability flaws with just 5 users.
-
Analyze The Results
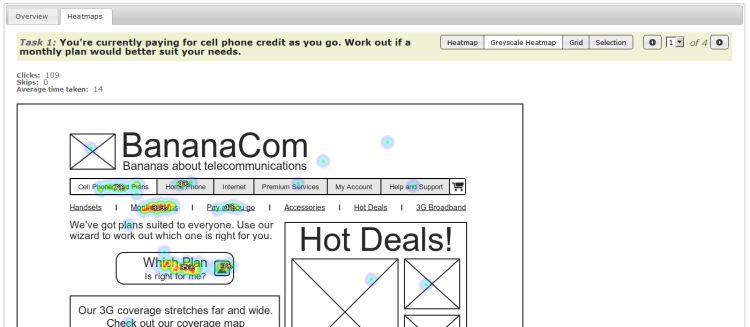
As we mentioned earlier, a site’s usability is a metric, and in order to evaluate the success of a particular design you will need to analyze the test results. While there is no simple formula to define usability, you can calculate the success rate for each task based on the “click maps” that Chalkmark produces. If nine out of ten participants clicked in the correct location, then that task has a 90% success rate. The design with the highest success rate is the most usable. Another variable that you can compare is the average time participants took to complete the task. Your users might be less patient when the site is live, so long task times can also indicate potential usability issues.
These results can help you to correct usability issues in your designs, and they can also help you to improve your information architecture. If your users expected to find a given task under a different category than you expected it might be a good idea to include that content under both categories.